How to add bootstrap table in blogger | ब्लॉगर मध्ये bootstrap Table कसे add करावे.?
How to add bootstrap table in blogger:- नमस्कार मित्रानो आज आपण ब्लॉगर पोस्ट मध्ये responsive table कसं add करायचं ते बघूया.
ब्लॉगर मध्ये जेव्हा आपण पोस्ट लिहत असतो तेव्हा आपल्या table ची गरज पडते, पण ब्लॉगर मध्ये attractive table design उपलब्ध नाही.
ब्लॉगर मध्ये आपल्या bootstrap table चे manually add करावे लागेल ते कसे करायचे ते बघूया.
How to add bootstrap table in blogger

How to add bootstrap table in blogger steps in marathi-
ब्लॉगर मध्ये bootstrap table कसं add करायच्या पद्धती
1. स्टेप-
– आपल्या ब्लॉगर च्या Dashbord मध्ये आल्या वर theme ह्या Option वर आपण क्लिक करा, त्या नंतर Edit Html वर क्लिक करा.
– त्या नंतर तुमच्या समोर ब्लॉगर चा html व xml code ओपन होईल .
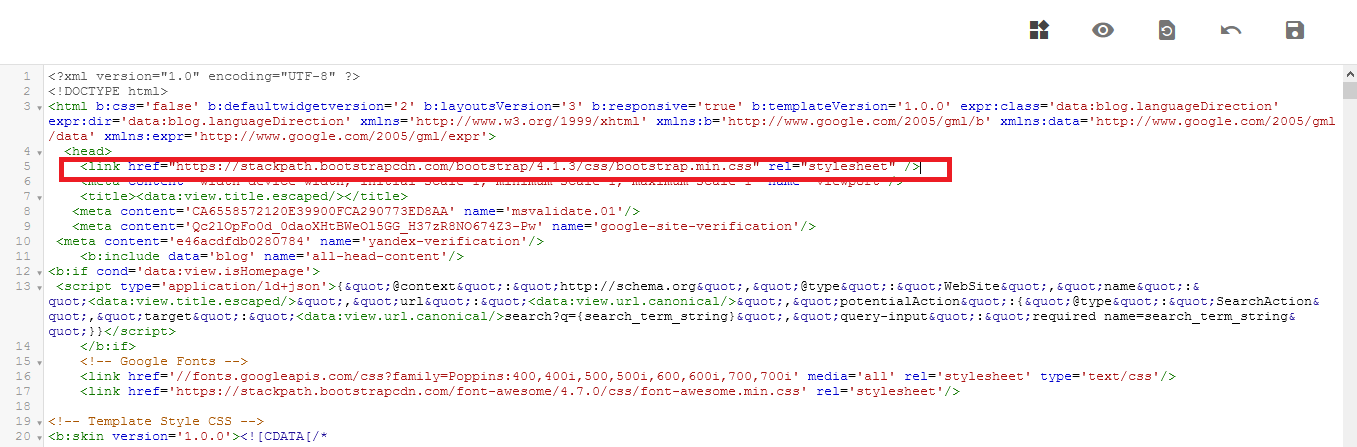
– त्या code क्लिक करून आपल्या कीबोर्ड वर Ctrl + F आणि search <head> type करा.
– त्या नंतर खाली दिलेली लिंक हि त्या head section मध्ये टाका .
– त्या नंतर save option वर क्लिक करा
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />

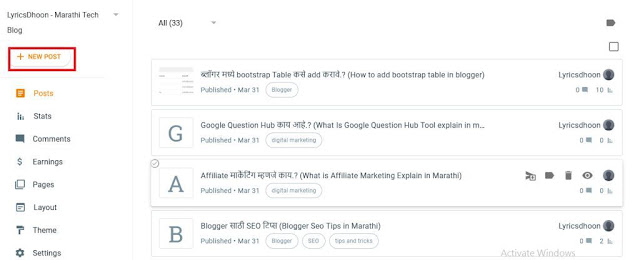
2. स्टेप- Save झाल्या नंतर परत आपण dashbord मध्ये या व new post क्लिक करा.

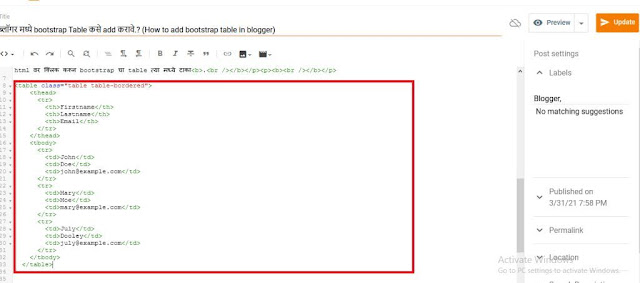
3.स्टेप – त्या नंतर एडिट html वर क्लिक करून bootstrap चा table त्या मध्ये टाका.
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
4. स्टेप – code त्या मध्ये टाकल्या वर आपला table हा add झाला नंतर composer view करून बघू शकता कि आपला table कसा आहे ह्या प्रकारे आपण bootstrap च्या official वेबसाईट वरून वेगवेगळे table design code घेऊन टाकू शकता.
5.स्टेप – शेवटी आपल्या हव्या नुसार आपण आपल्या table मधील field add करून घ्या, आणि पब्लिश वर क्लिक करा. आपला table पूर्ण पणे add झालेला असेल.
