Remove Date Url Blogger In Marathi | ब्लॉगर मध्ये Date url कसे हटावे.?
Remove Date Url Blogger In Marathi:- नमस्कार मित्रानो eStartupIdea मराठी ब्लॉग मध्ये आपलं स्वागत आहे, आज आपण ब्लॉगर मध्ये post url date Formate कसं हटवायचं ते बघूया.
तर चला सुरवात करूया.
सर्वात अगोदर ब्लॉगर मधून पोस्ट url date हटवणे technically अवघड आहे, बाकी ब्लॉग्स वर आपण किंवा विडिओ वर बघितलं असेल काय ते चुकीचं आहे हो पूर्ण पने चुकीचं आहे.
आपण कधीच ब्लॉगर मधून पोस्ट url date हटवू शकत नाही, बाकीच्या Website वर सांगितलं जात ते फक्त JavaScript वापरून Redirection सेट केलं जात पण त्याला हटवू शकत नाही.
Remove Date Url Blogger In Marathi

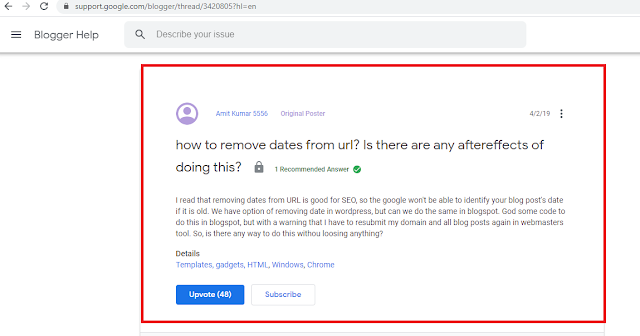
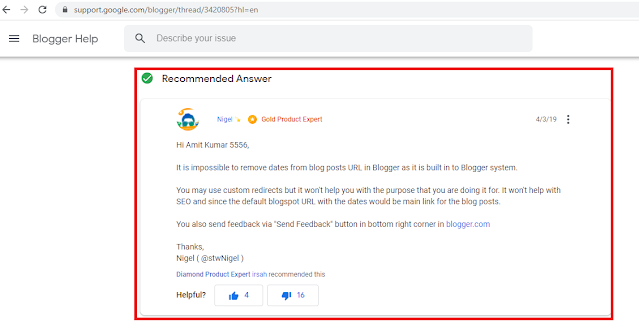
काही ब्लॉगर एक्स्पर्ट काय म्हणता आणि त्याच याबद्दल काय मत आहे जाणून घेऊया, आम्ही खूप search केलं पण, याच accurate उत्तर नाही भेटलं, नंतर आम्हाला ब्लॉगर फोरम बरोबर उत्तर भेटलं खाली दिलेल्या स्क्रीनशॉट मध्ये आपण बघू शकता
एका ब्लॉगर ने त्याना प्रश्न केला होता आपण बघा.


ब्लॉगर एक्स्पर्ट च म्हण आहे कि तुम्ही पोस्ट url मधून date नाही हटवू शकत, हि एक ब्लॉगर सिस्टिम आहे, जर तुम्हाला हे हटवायचं असेल तर आपण Javascript च्या मदतीने redirection सेट करू शकता, तुम्हला त्याने असं वाटेल कि date हटलेली आहे.
ब्लॉगर मधून date हटवण्या अगोदर याचे काही नुकसान पण आहे व फायदे पण तर ते जाणून घेऊया, कारण आपल्याला काही प्रॉब्लेम नको होयला.
ब्लॉगर मध्ये Url मधून Date remove करण्याचे नुकसान
जर आपला ब्लॉग खूप जुना आहे तर आपल्याला date नाही हटवू नका, कारण आपण जर असं केलं तर, आपला ब्लॉग रँक मधून निघून जाईल, आणि आपल्या ब्लॉग वरील येणारी ट्रॅफिक पण जाईल.
जर आपण नवीन ब्लॉग सुरु केलाय आणि url मधून date हटवू शकता पण आपण नका हटवू जस आहे तसेच राहूद्या कारण
Javascript ने Date हटवणे म्हणजे फक्त Redirection loop सेट करणे होय आपल्याला फक्त दिसेल कि ती date remove झाली, पण ब्लॉगर ची जी sytem आहे ती तीच राहणार,
असं केल्याने आपल्या ब्लॉग च्या SEO वर परिणाम होतील.
How To Remove Date From Blogger Post URL in Marathi
– Date हटवण्या अगोदर URL कसा दिसतो एक वेळ आपण बघून घ्या कि पूर्ण URL कसं दिसतो.

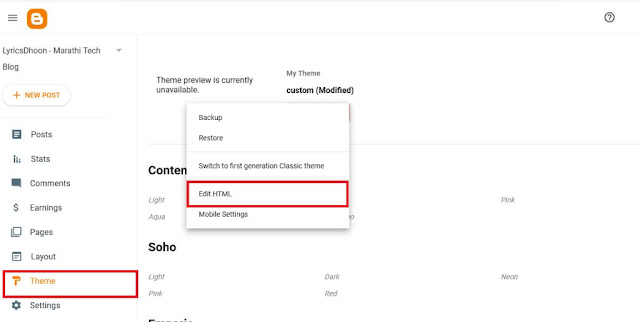
1.स्टेप – ब्लॉगर चा डॅशबोर्ड ओपन करा आणि थिम option वर क्लिक करा, त्या नंतर थिम वर क्लिक करून आपल्या थिम च्या बाजूला Drop Down असेल त्यावर क्लिक करा आणि Edit HTML वर क्लिक करा

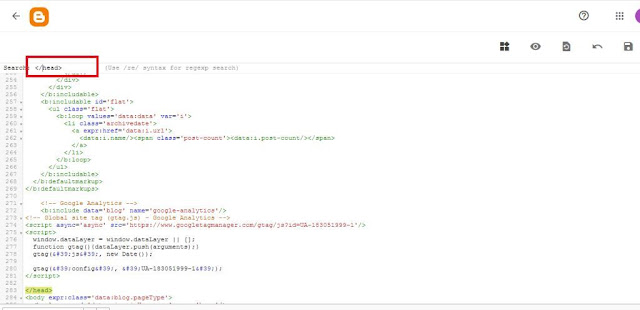
2. स्टेप – त्या नंतर आपल्या समोर HTML editor ओपन असेल त्या मध्ये क्लिक करून कीबोर्ड वर Ctrl + F आणि </head> search करायचं.

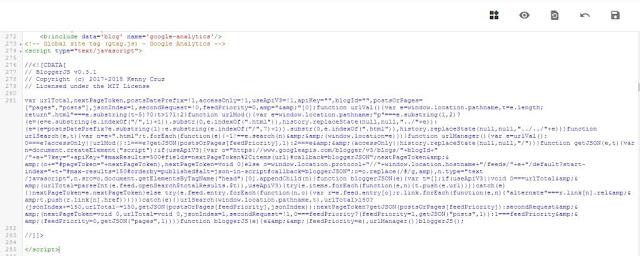
3.स्टेप – या नंतर अगदी </head> च्या वरती आपल्याला खाली दिलेला जो JavaScript चा code कॉपी करून तिथे paste करायचं.
<script type="text/javascript">
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
</script>4. स्टेप- त्या नंतर save वर क्लिक करायचं

5. स्टेप- file save झाल्यावर आता रिफ्रेश करून त्या ब्लॉग वर visit करा, बघा कि आपल्या URL मधून date remove झाली कि नाही.